Google có thay đổi trong việc upload hình ảnh, khiến đường dẫn hình trở nên xấu đi. Tuy nhiên, đó chưa phải là vấn đề khiến nhiều người đau đầu. Đau ở chỗ, các hình ảnh sau khi chèn vào blog thì hiển thị ra bên ngoài đều bị nhòe.
Nguyên nhân ảnh bị nhòe trong blog?
Hình ảnh bị nhòe là do kích thước bị "một thế lực siêu nhiên" nào đó resize về 72px. Thử nghĩ mà xem, một tấm hình bé tí ti, chỉ có 72px lại phải phóng to ra gấp mấy lần thì nét chỗ nào cho nổi.
Vậy có cách nào để sửa hình bị nhòe trong blog không?
Cách thì có, nhưng không phải luôn đúng với mọi blog!
Một số cách sửa hình bị nhòe trong blogspot
1. Cách dành cho những chủ blog có "nhân phẩm tốt"
Vào "Chỉnh sửa HTML", đặt con trỏ chuột tại bất kỳ vị trí nào trong code, nhấn Ctrl + F tìm s72.
Nếu tìm thấy dòng code gần giống như bên dưới, chúc mừng bạn! Bạn có nhân phẩm tốt đó!
.replace('/s72-c/', '/s600/')
Bạn chỉ cần chỉnh dòng code trên lại thành:
.replace('s72-c','w500')
Trong đó, w500 là kích thước theo chiều rộng hình (500px). Bạn có thể tùy chỉnh kích thước w sao cho phù hợp với hình gốc trong blog của bạn.
(Nếu bạn nào có học về JavaScript thì cũng dễ nhận thấy replace() là hàm thay thế chuỗi. Nó có nhiệm vụ là thay chuỗi "s72-c" ở đuôi hình ảnh thành "w500").
Nếu chưa hiểu rõ cách thay thế, bạn có thể xem hình ảnh. (Click vào hình để xem rõ hơn nhé!)
Lời khuyên: bạn nên có sự thống nhất về chiều rộng cho tất cả các hình upload lên blog của mình, thì việc tùy chỉnh w sẽ dễ dàng hơn, không gây vỡ hình đối với những hình có kích thước bé hơn so với thông số mặc định mà bạn tùy chỉnh.
2. Cách chỉnh hình nhòe thủ công theo từng bài đăng
Khi áp dụng cách này, tức là blog của bạn không có dòng code như trên. Việc tùy chỉnh sẽ phải can thiệp vào đường dẫn hình.
Bạn không nhất thiết phải chỉnh toàn bộ, chỉ cần chọn đúng tấm hình hiển thị ở bên ngoài để chính là được. Cụ thể:
Vào bài viết có hình cần chỉnh → chuyển trình soạn thảo sang "chế độ xem HTML" → tìm đến dòng chứa src của hình.
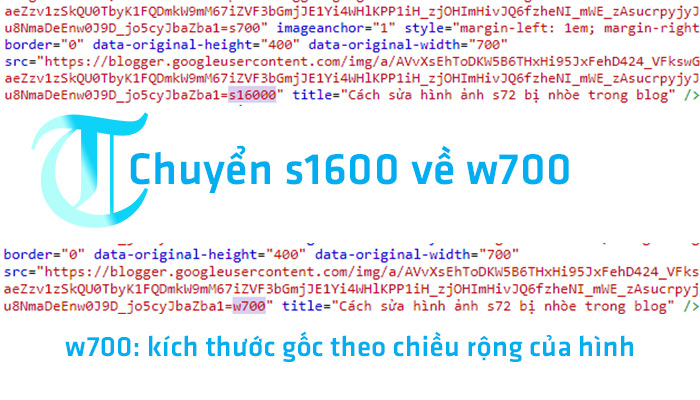
Tại src, nếu hình của bạn được đặt đúng "kích thước ban đầu", bạn sẽ thấy các tấm hình có đuôi là "s1600", bạn chỉnh lại thành "w500" hay w bao nhiêu thì tùy theo chiều rộng gốc của tấm hình đó là được.
Để hiểu hơn về cách thay thế, bạn có thể xem hình ảnh. (Click vào hình để xem rõ hơn nhé!)
Cuối cùng, nếu bạn có cách nào hay hơn thì comment cho mọi người cùng biết nhé!






![[THỦ THUẬT BLOG] Tạo mục lục tự động cho bài viết trên blogger](https://blogger.googleusercontent.com/img/a/AVvXsEij59cnuJXCWrsftmndlERps2cu6INEqYBRq2zsxx-Pi70pxid6LYEtyD9szxOoOVg1FxYD9K00yEpCmT95O0UrhiJB9GFgU2GRa5HLjHXuiyU-5CrwfFwiUNUuf11MNzuubjXRHDVkDHdhOAHu57Yoh14XMBezvJaZt5on-D_pLNNWwTLznlY2Q_xv=w680)
![[KAWAII HOME DESIGN] TỔNG HỢP CÁC THIẾT KẾ DỰ THI ĐẸP](https://blogger.googleusercontent.com/img/a/AVvXsEiqJEl3yyMrCBar23ACc5hvhzWi_WxFnIVrDxleaiHk72loX7lwsCxNvM5O6eqJEIkXRT0UfsuD6VD11IzQLWx6ugrKo2e0ItddQT9DuZhuL7CiFpRg9jM4rlIamhyhTkq2iQ5E-aM1k6QeE6OXWFPD2N9SIQRgsXzl1F_83qI5hHtw0JjIbyY2yIoH=w680)
![[Ngôi sao lấp lánh] Đi ải hẹn hò - Hạ Mộc](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhllLz4C661X2HB7qqDspAMkdp7YWPq58g16zDzAKEEUHU7ci85xm-XW05eIJjuFsg80MTLGxiM_RQFLRDy8SGcha1Qse8U69LAfSu1L2wvJ4JUpJGwJ6Mbzztg15GiCNiNE9fLM4GigbE/w680/HaMoc-3-6-2s.png)
0 Nhận xét